Le footer, ou pied de page, est un élément indispensable dans tous les sites internet. Pourtant, il est souvent négligé car jugé à tort sans importance.
Organisation de l’information, navigation facilitée, levier d’engagement et partie intégrante du webdesign du site internet, zoom sur le footer, son importance, ses rôles et les façons de l’optimiser pour l’exploiter complètement.
Le footer d’un site web, qu’est-ce que c’est et à quoi ça sert ?
Le footer, également appelé pied de page, est l’élément en bas de page qui se retrouve sur toutes les pages d’un site internet. Comme le header, c’est-à-dire l’en-tête, le footer permet de naviguer vers différentes pages. On y retrouve notamment les liens vers les pages légales : la politique des cookies, la politique de confidentialité, les mentions légales et les conditions générales de vente pour les e-commerces.
Très souvent, le footer est également utilisé pour rappeler les informations de contact et insérer les icônes des réseaux sociaux.
En somme et à l’instar des autres pages et sections d’un site web, le footer est l’endroit ultime pour communiquer. Mais chose souvent oubliée, le footer est aussi la place idéale pour chercher à susciter l’engagement des visiteurs, pour placer des éléments de réassurance, pour renforcer le branding (l’image de marque, l’identité de l’entreprise au travers de ses valeurs, etc.) et pour se distinguer de la concurrence via un look travaillé et original.
Le pied de page : les bonnes pratiques à respecter
Il faut envisager le footer comme un moyen de faire rester l’internaute plus longtemps sur le site web, et non plus comme une sorte de cave obscure où l’on met les liens obligatoires qui embêtent (soyons francs) tout le monde, autrement dit les liens vers les pages légales que personne ne consulte. Bref, voyez le footer comme l’endroit ultime pour placer un CTA (call to action) judicieux !
Oui, les liens légaux sont obligatoires dans le pied de page. Et pour les sites de vente en ligne, les liens vers le service clientèle, le suivi des commandes, la livraison et les modes de paiement le sont aussi. Mais à cela, vous avez tout intérêt à ajouter des éléments qui font l’ADN de votre entreprise :
- Votre logo
- Des preuves sociales ;
- Des éléments de réassurance ;
- Un lien vers une FAQ;
- Un lien vers une page à propos, et même quelques lignes d’introduction sur votre identité, vos valeurs, votre engagement ;
- Un lien vers une page recrutement ;
- Des témoignages clients ;
- L’inscription à une newsletter;
- La prise de rendez-vous en ligne
Dans tous les cas, rappelez-vous que comme toutes les sections et pages de votre site web, votre footer doit être responsive, c’est-à-dire s’adapter à toutes les tailles d’écrans (desktop, tablettes, mobiles), et bien qu’exploité à sa juste valeur, un footer ne doit jamais être surchargé. Il y a donc des choix stratégiques à faire parmi toutes les possibilités qu’il offre, ce pied de page.
Enfin, votre footer doit se différencier du reste de vos pages. Son look doit être particulier. Une bonne idée (mais il y en a d’autres) peut être de lui donner une couleur d’arrière-plan ou une forme de séparation originale.
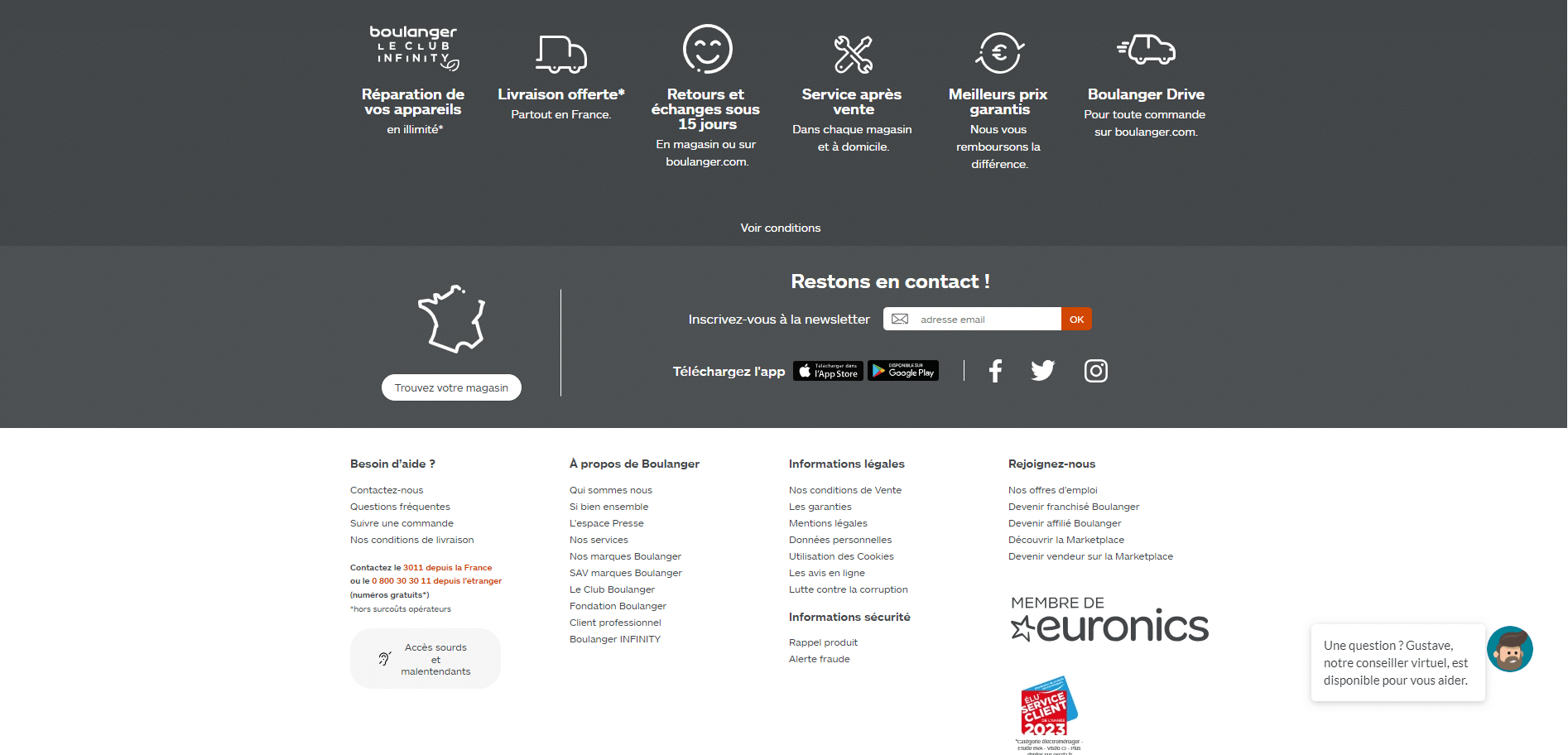
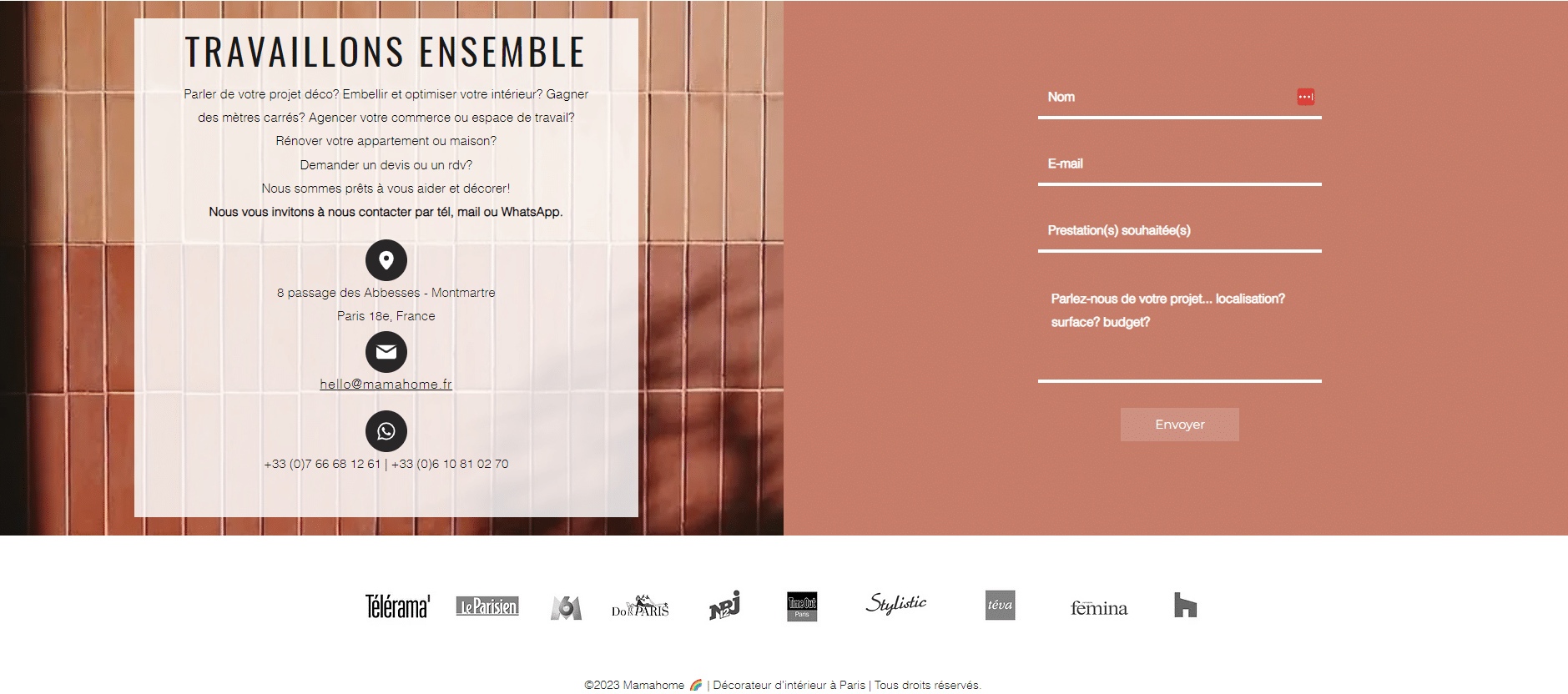
Quelques exemples de footers réussis